- C# Learning Online Visual Studio
- Online Visual Studio C# Editor
- Visual Studio Code Online C#
- Visual Studio Online C# Compiler
- Visual Studio
C# for Visual Studio Code (powered by OmniSharp)
- Visual Studio Code is a freeware source-code editor made by Microsoft for Windows, Linux and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.Users can change the theme, keyboard shortcuts, preferences, and install extensions that add additional functionality.
- Compile c# online. //Rextester.Program.Main is the entry point for your code. Don't change it. //Microsoft (R) Visual C# Compiler version 2.9.0.63208 (958f2354) using System; using System.Collections.Generic; using System.Linq; using System.Text.RegularExpressions; namespace Rextester public class Program public static void Main (string args) //Your code goes here Console.WriteLine ('Hello, world!'
Welcome to the C# extension for Visual Studio Code! This extension provides the following features inside VS Code:
- Lightweight development tools for .NET Core.
- Great C# editing support, including Syntax Highlighting, IntelliSense, Go to Definition, Find All References, etc.
- Debugging support for .NET Core (CoreCLR). NOTE: Mono debugging is not supported. Desktop CLR debugging has limited support.
- Support for project.json and csproj projects on Windows, macOS and Linux.
This course is suitable both for beginners and for advanced C# & Visual Studio users who want to learn additional plots and double your productivity. The course consist of 6 chapters where you will learn: How to navigate through Visual Studio like a pro. Use Re-shaper - the most powerful extension - to your needs.
The C# extension is powered by OmniSharp.
Get Started Writing C# in VS Code
Note about using .NET Core 3.1.40x SDKs
The .NET 3.1.40x SDKs require version 16.7 of MSBuild.
For MacOS and Linux users who have Mono installed, this means you will need to set omnisharp.useGlobalMono to never until a version of Mono ships with MSBuild 16.7.
Note about using .NET 5 SDKs
The .NET 5 SDK requires version 16.8 of MSBuild.
For Windows users who have Visual Studio installed, this means you will need to be on the latest Visual Studio 16.8 Preview.For MacOS and Linux users who have Mono installed, this means you will need to set omnisharp.useGlobalMono to never until a version of Mono ships with MSBuild 16.8.
What's new in 1.23.11
- Move the global Mono check to the correct place (#4489, PR: #4492)
What's new in 1.23.10
- Support solution filters (*.slnf) (PR: #4481)
- Prompt user to install Blazor WASM companion extension if needed (PR: #4392)
- Add path to dotnet so child processes can use the CLI (PR: #4459)
- Give more information when Mono is missing or invalid. (#4428, PR: #4431)
- Revert incremental change forwarding (PR: #4477)
- Fixes to asset generation (PR: #4402)
- Add properties to blazorwasm debug configuration. (dotnet/aspnetcore#30977, PR: i#4445)
- Avoid white status bar items to ensure contrast (#4384, PR: #4385)
- Update OmniSharp to 1.37.8
- Update Roslyn version to
3.10.0-1.21125.6(PR: omnisharp-roslyn#2105) - Update included build tools to closely match NET 6 Preview 1 SDK (PR: omnisharp-roslyn#2103)
- Improve custom error messages for MSB3644 (PR: omnisharp-roslyn#2097)
- Do not call FindReferencesAsync for null symbol (omnisharp-roslyn#2054, PR: omnisharp-roslyn#2089)
- use an OmniSharp specific message for MSB3644 (omnisharp-roslyn#2029, PR: omnisharp-roslyn#2069)
- changed the default RunFixAllRequest timeout to 10 seconds (PR: omnisharp-roslyn#2066)
- Support Solution filter (.slnf) (PR: omnisharp-roslyn#2121)
- updated to IL Spy 7.0.0.6372 (PR: omnisharp-roslyn#2113)
- Add sentinel file to MSBuild to enable workload resolver (#4417, PR: omnisharp-roslyn#2111)
- fixed CS8605 'Unboxing possibly null value' (PR: omnisharp-roslyn#2108)
- Update Roslyn version to
- Updated Razor support (PR: #4470)
- Bug fixes
What's new in 1.23.9
- Add option to organize imports during document formatting. (PR: #4302)
- Update to use zero based indexes (PR: #4300)
- Improve request queues to improve code completion performance (PR: #4310)
- Add setting to control whether to show the OmniSharp log on error (#4102, #4330, PR: #4333)
- Support building launch assets for NET6-NET9 projects (#4346, PR: #4349)
- Add debugger support for Concord extensions. See the ConcordExtensibilitySamples wiki for more information.
- Update OmniSharp version to 1.37.6
- Handle records in syntax highlighting (#2048, PR: #2049)
- Remove formatting on new line (PR: #2053)
- Validate highlighting ranges in semantic highlighting requests (PR: #2055)
- Delay project system init to avoid solution update race (PR: #2057)
- Use 'variable' kind for parameter completion (#2060, PR: #2061)
- Log request when response fails (#2064)
What's new in 1.23.8
- Updated Debugger support (PR: #4281)
- Updated the version of .NET that the debugger uses for running its own C# code to .NET 5
- Updated .NET debugging services loader to address problem with debugging after installing XCode12 (dotnet/runtime/#42311)
- Fixed integrated terminal on non-Windows (#4203)
- Updated Razor support (PR: #4278)
- Bug fixes
- Update OmniSharp version to 1.37.5 (PR: #4299)
- Update Roslyn version to 3.9.0-2.20570.24 (PR: omnisharp-roslyn#2022)
- Editorconfig improvements - do not lose state, trigger re-analysis on change (omnisharp-roslyn#1955, #4165, #4184, PR: omnisharp-roslyn#2028)
- Add documentation comment creation to the FormatAfterKeystrokeService (PR: omnisharp-roslyn#2023)
- Raise default GotoDefinitionRequest timeout from 2s to 10s (#4260, PR: omnisharp-roslyn#2032)
- Workspace create file workaround (PR: omnisharp-roslyn#2019)
- Added
msbuild:UseBundledOnlyoption to force the usage of bundled MSBuild (PR: omnisharp-roslyn#2038)
- Support auto doc comment generation (#8, PR: #4261)
- Add schema support for appsettings.json (#4279, PR: #4280)
- Add schema support for global.json (PR: #4290)
- Update remoteProcessPickerScript windows ssh exit (#3482, PR: #4225)
- Do not start OmniSharp server in Live Share scenarios (#3910, PR: #4038)
- Suppress codelens for IEnumerable.GetEnumerator (#4245, PR: #4246)
- Allow arm64 MacOS to debug dotnet projects (#4277, PR: #4288)
Emmet support in Razor files
To enable emmet support, add the following to your settings.json:
Semantic Highlighting
The C# semantic highlighting support is in preview. To enable, set editor.semanticHighlighting.enabled and csharp.semanticHighlighting.enabled to true in your settings. Semantic highlighting is only provided for code files that are part of the active project.
To really see the difference, try the new Visual Studio 2019 Light and Dark themes with semantic colors that closely match Visual Studio 2019.
Supported Operating Systems for Debugging
Currently, the C# debugger officially supports the following operating systems:
- X64 operating systems:
- Windows 7 SP1 and newer
- macOS 10.12 (Sierra) and newer
- Linux: see .NET Core documentation for the list of supported distributions. Note that other Linux distributions will likely work as well as long as they include glibc and OpenSSL.
- ARM operating systems:
- Linux is supported as a remote debugging target
- X64 operating systems:
Found a Bug?
To file a new issue to include all the related config information directly from vscode by entering the command pallette with Ctrl+Shift+P(Cmd+Shift+P on macOS) and running CSharp: Report an issue command. This will open a browser window with all the necessary information related to the installed extensions, dotnet version, mono version, etc. Enter all the remaining information and hit submit. More information can be found on the wiki.
Alternatively you could visit https://github.com/OmniSharp/omnisharp-vscode/issues and file a new one.
Development
First install:
- Node.js (8.11.1 or later)
- Npm (5.6.0 or later)
To run and develop do the following:
- Run
npm i - Run
npm run compile - Open in Visual Studio Code (
code .) - Optional: run
npm run watch, make code changes - Press F5 to debug
To test do the following: npm run test or F5 in VS Code with the 'Launch Tests' debug configuration.
License
Copyright © .NET Foundation, and contributors.
The Microsoft C# extension is subject to these license terms.The source code to this extension is available on https://github.com/OmniSharp/omnisharp-vscode and licensed under the MIT license.
Code of Conduct
This project has adopted the code of conduct defined by the Contributor Covenantto clarify expected behavior in our community.For more information see the .NET Foundation Code of Conduct.
Contribution License Agreement
By signing the CLA, the community is free to use your contribution to .NET Foundation projects.
.NET Foundation
This project is supported by the .NET Foundation.
-->C# Learning Online Visual Studio
In this tutorial for C#, you'll use Visual Studio to create and run a console app and explore some features of the Visual Studio integrated development environment (IDE) while you do so.
If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
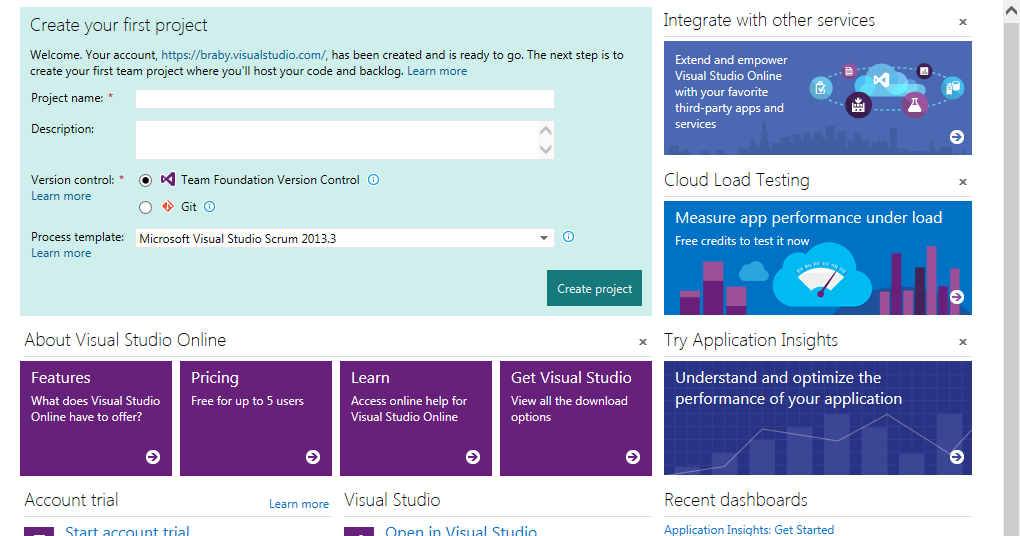
Create a project
To start, we'll create a C# application project. The project type comes with all the template files you'll need, before you've even added anything!
Open Visual Studio 2017.
From the top menu bar, choose File > New > Project.(Alternatively, press Ctrl+Shift+N).
In the left pane of the New Project dialog box, expand C#, and then choose .NET Core. In the middle pane, choose Console App (.NET Core). Then name the file Calculator.
Add a workload (optional)
If you don't see the Console App (.NET Core) project template, you can get it by adding the .NET Core cross-platform development workload. Here's how.

Option 1: Use the New Project dialog box
Choose the Open Visual Studio Installer link in the left pane of the New Project dialog box.
The Visual Studio Installer launches. Choose the .NET Core cross-platform development workload, and then choose Modify.
Option 2: Use the Tools menu bar
Cancel out of the New Project dialog box and from the top menu bar, choose Tools > Get Tools and Features.
The Visual Studio Installer launches. Choose the .NET Core cross-platform development workload, and then choose Modify.
Open Visual Studio 2019.
On the start window, choose Create a new project.
In the Create a new project window, choose C# from the Language list. Next, choose Windows from the Platform list and Console from the project types list.
After you apply the language, platform, and project type filters, choose the Console Application template, and then choose Next.
Note
If you do not see the Console Application template, you can install it from the Create a new project window. In the Not finding what you're looking for? message, choose the Install more tools and features link.
Then, in the Visual Studio Installer, choose the .NET Core cross-platform development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload. Then, return to step 2 in this 'Create a project' procedure.
In the Configure your new project window, type or enter Calculator in the Project name box. Then, choose Next.
In the Additional information window, .NET Core 3.1 should already be selected for your target framework. If not, select .NET Core 3.1. Then, choose Create.
Visual Studio opens your new project, which includes default 'Hello World' code.
Create the app
First, we'll explore some basic integer math in C#. Then, we'll add code to create a basic calculator. After that, we'll debug the app to find and fix errors. And finally, we'll refine the code to make it more efficient.
Explore integer math
Let's start with some basic integer math in C#.
In the code editor, delete the default 'Hello World' code.
Specifically, delete the line that says,
Console.WriteLine('Hello World!');.In its place, type the following code:
Notice that when you do so, the IntelliSense feature in Visual Studio offers you the option to autocomplete the entry.
Note
The following animation isn't intended to duplicate the preceding code. It's intended only to show how the autocomplete feature works.
Choose the green Start button next to Calculator to build and run your program, or press F5.
A console window opens that reveals the sum of 42 + 119, which is 161.
(Optional) You can change the operator to change the result. For example, you can change the
+operator in theint c = a + b;line of code to-for subtraction,*for multiplication, or/for division. Then, when you run the program, the result changes, too.Close the console window.
Online Visual Studio C# Editor
Add code to create a calculator
Let's continue by adding a more complex set of calculator code to your project.
Delete all the code you see in the code editor.
Enter or paste the following new code into the code editor:
Choose Calculator to run your program, or press F5.
A console window opens.
View your app in the console window, and then follow the prompts to add the numbers 42 and 119.
Your app should look similar to the following screenshot:
Add functionality to the calculator

Let's tweak the code to add further functionality.
Add decimals
The calculator app currently accepts and returns whole numbers. But, it will be more precise if we add code that allows for decimals.
As in the following screenshot, if you run the app and divide number 42 by the number 119, your result is 0 (zero), which isn't exact.
Let's fix the code so that it handles decimals.
Press Ctrl + H to open the Find and Replace control.
Change each instance of the
intvariable tofloat.Make sure that you toggle Match case (Alt+C) and Match whole word (Alt+W) in the Find and Replace control.
Run your calculator app again and divide the number 42 by the number 119.
Notice that the app now returns a decimal numeral instead of zero.
However, the app produces only a decimal result. Let's make a few more tweaks to the code so that the app can calculate decimals too.
Use the Find and Replace control (Ctrl + H) to change each instance of the
floatvariable todouble, and to change each instance of theConvert.ToInt32method toConvert.ToDouble.Run your calculator app and divide the number 42.5 by the number 119.75.
Notice that the app now accepts decimal values and returns a longer decimal numeral as its result.
(We'll fix the number of decimal places in the Revise the code section.)
Debug the app
We've improved on our basic calculator app, but it doesn't yet have fail safes in place to handle exceptions, such as user input errors.
For example, if you try to divide a number by zero, or enter an alpha character when the app expects a numeric character (or vice versa), the app might stop working, return an error, or return an unexpected nonnumeric result.
Visual Studio Code Online C#
Let's walk through a few common user input errors, locate them in the debugger if they appear there, and fix them in the code.
Tip

For more information about the debugger and how it works, see the First look at the Visual Studio debugger page.
Fix the 'divide by zero' error
When you try to divide a number by zero, the console app might freeze and then show you what's wrong in the code editor.
Note
Visual Studio Online C# Compiler
Sometimes, the app doesn't freeze and the debugger won't show a divide-by-zero error. Instead, the app might return an unexpected nonnumeric result, such as an infinity symbol. The following code fix still applies.
Let's change the code to handle this error.
Delete the code that appears directly between
case 'd':and the comment that says// Wait for the user to respond before closing.Best vegetable garden planner software. Replace it with the following code:
After you add the code, the section with the
switchstatement should look similar to the following screenshot:
Now, when you divide any number by zero, the app will ask for another number. Even better: It won't stop asking until you provide a number other than zero.
Fix the 'format' error
If you enter an alpha character when the app expects a numeric character (or vice versa), the console app freezes. Visual Studio then shows you what's wrong in the code editor.
To fix this error, we must refactor the code that we've previously entered.
Revise the code
Rather than rely on the program class to handle all the code, we'll divide our app into two classes: Calculator and Program.
The Calculator class will handle the bulk of the calculation work, and the Program class will handle the user interface and error-capturing work.
Let's get started.
Delete everything in the
Calculatornamespace between its opening and closing braces:Next, add a new
Calculatorclass, as follows:Then, add a new
Programclass, as follows:Choose Calculator to run your program, or press F5.
Follow the prompts and divide the number 42 by the number 119. Your app should look similar to the following screenshot:
Notice that you have the option to enter more equations until you choose to close the console app. And, we've also reduced the number of decimal places in the result.
Close the app
Visual Studio
If you haven't already done so, close the calculator app.
Close the Output pane in Visual Studio.
In Visual Studio, press Ctrl+S to save your app.
Close Visual Studio.
Code complete

Option 1: Use the New Project dialog box
Choose the Open Visual Studio Installer link in the left pane of the New Project dialog box.
The Visual Studio Installer launches. Choose the .NET Core cross-platform development workload, and then choose Modify.
Option 2: Use the Tools menu bar
Cancel out of the New Project dialog box and from the top menu bar, choose Tools > Get Tools and Features.
The Visual Studio Installer launches. Choose the .NET Core cross-platform development workload, and then choose Modify.
Open Visual Studio 2019.
On the start window, choose Create a new project.
In the Create a new project window, choose C# from the Language list. Next, choose Windows from the Platform list and Console from the project types list.
After you apply the language, platform, and project type filters, choose the Console Application template, and then choose Next.
Note
If you do not see the Console Application template, you can install it from the Create a new project window. In the Not finding what you're looking for? message, choose the Install more tools and features link.
Then, in the Visual Studio Installer, choose the .NET Core cross-platform development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload. Then, return to step 2 in this 'Create a project' procedure.
In the Configure your new project window, type or enter Calculator in the Project name box. Then, choose Next.
In the Additional information window, .NET Core 3.1 should already be selected for your target framework. If not, select .NET Core 3.1. Then, choose Create.
Visual Studio opens your new project, which includes default 'Hello World' code.
Create the app
First, we'll explore some basic integer math in C#. Then, we'll add code to create a basic calculator. After that, we'll debug the app to find and fix errors. And finally, we'll refine the code to make it more efficient.
Explore integer math
Let's start with some basic integer math in C#.
In the code editor, delete the default 'Hello World' code.
Specifically, delete the line that says,
Console.WriteLine('Hello World!');.In its place, type the following code:
Notice that when you do so, the IntelliSense feature in Visual Studio offers you the option to autocomplete the entry.
Note
The following animation isn't intended to duplicate the preceding code. It's intended only to show how the autocomplete feature works.
Choose the green Start button next to Calculator to build and run your program, or press F5.
A console window opens that reveals the sum of 42 + 119, which is 161.
(Optional) You can change the operator to change the result. For example, you can change the
+operator in theint c = a + b;line of code to-for subtraction,*for multiplication, or/for division. Then, when you run the program, the result changes, too.Close the console window.
Online Visual Studio C# Editor
Add code to create a calculator
Let's continue by adding a more complex set of calculator code to your project.
Delete all the code you see in the code editor.
Enter or paste the following new code into the code editor:
Choose Calculator to run your program, or press F5.
A console window opens.
View your app in the console window, and then follow the prompts to add the numbers 42 and 119.
Your app should look similar to the following screenshot:
Add functionality to the calculator
Let's tweak the code to add further functionality.
Add decimals
The calculator app currently accepts and returns whole numbers. But, it will be more precise if we add code that allows for decimals.
As in the following screenshot, if you run the app and divide number 42 by the number 119, your result is 0 (zero), which isn't exact.
Let's fix the code so that it handles decimals.
Press Ctrl + H to open the Find and Replace control.
Change each instance of the
intvariable tofloat.Make sure that you toggle Match case (Alt+C) and Match whole word (Alt+W) in the Find and Replace control.
Run your calculator app again and divide the number 42 by the number 119.
Notice that the app now returns a decimal numeral instead of zero.
However, the app produces only a decimal result. Let's make a few more tweaks to the code so that the app can calculate decimals too.
Use the Find and Replace control (Ctrl + H) to change each instance of the
floatvariable todouble, and to change each instance of theConvert.ToInt32method toConvert.ToDouble.Run your calculator app and divide the number 42.5 by the number 119.75.
Notice that the app now accepts decimal values and returns a longer decimal numeral as its result.
(We'll fix the number of decimal places in the Revise the code section.)
Debug the app
We've improved on our basic calculator app, but it doesn't yet have fail safes in place to handle exceptions, such as user input errors.
For example, if you try to divide a number by zero, or enter an alpha character when the app expects a numeric character (or vice versa), the app might stop working, return an error, or return an unexpected nonnumeric result.
Visual Studio Code Online C#
Let's walk through a few common user input errors, locate them in the debugger if they appear there, and fix them in the code.
Tip
For more information about the debugger and how it works, see the First look at the Visual Studio debugger page.
Fix the 'divide by zero' error
When you try to divide a number by zero, the console app might freeze and then show you what's wrong in the code editor.
Note
Visual Studio Online C# Compiler
Sometimes, the app doesn't freeze and the debugger won't show a divide-by-zero error. Instead, the app might return an unexpected nonnumeric result, such as an infinity symbol. The following code fix still applies.
Let's change the code to handle this error.
Delete the code that appears directly between
case 'd':and the comment that says// Wait for the user to respond before closing.Best vegetable garden planner software. Replace it with the following code:
After you add the code, the section with the
switchstatement should look similar to the following screenshot:
Now, when you divide any number by zero, the app will ask for another number. Even better: It won't stop asking until you provide a number other than zero.
Fix the 'format' error
If you enter an alpha character when the app expects a numeric character (or vice versa), the console app freezes. Visual Studio then shows you what's wrong in the code editor.
To fix this error, we must refactor the code that we've previously entered.
Revise the code
Rather than rely on the program class to handle all the code, we'll divide our app into two classes: Calculator and Program.
The Calculator class will handle the bulk of the calculation work, and the Program class will handle the user interface and error-capturing work.
Let's get started.
Delete everything in the
Calculatornamespace between its opening and closing braces:Next, add a new
Calculatorclass, as follows:Then, add a new
Programclass, as follows:Choose Calculator to run your program, or press F5.
Follow the prompts and divide the number 42 by the number 119. Your app should look similar to the following screenshot:
Notice that you have the option to enter more equations until you choose to close the console app. And, we've also reduced the number of decimal places in the result.
Close the app
Visual Studio
If you haven't already done so, close the calculator app.
Close the Output pane in Visual Studio.
In Visual Studio, press Ctrl+S to save your app.
Close Visual Studio.
Code complete
During this tutorial, we've made a lot of changes to the calculator app. The app now handles computing resources more efficiently, and it handles most user input errors.
Here's the complete code, all in one place:
Next steps
Continue with more tutorials:
Continue with the second part of this tutorial:
